1500 · 乱数を使ってランダムに表示画像を選ぶJavaScriptソースの書き方 Step1 表示候補の画像ファイルを配列に加える Step2 乱数を生成するMathrandom ()でランダムに1つの整数を得る Step3 画像を表示するimg要素を動的に生成する複数の画像リンクからランダムに1つを表示する方法 ホームページ作成/文字や画像の動的変更 (HTML,CSS,JavaScript) ウェブページが表示されるたびに、ランダムに選ばれた画像が1つ表示され、クリックするとその画像に対応するページに移動できるような機能を作ってみましょう。 · 縦横比(アスペクト比)やサイズの違う画像を、指定サイズに収めて表示する方法。CSS と JavaScript を組み合わせて調整します。jQuery を使います。
アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
Css 画像 ランダム 配置
Css 画像 ランダム 配置-Mt_rand ()はPHPでのランダムな変数を取得する際に便利な関数です。 使い方は、mt_rand ( 最小値, 最大値)を指定します。 例えば、mt_rand (1,3)であれば、1から5のランダムな数値をint型で返します。 次にランダムで表示させたい画像URLをforeachでループさせ2617 · ランダムの数 (乱数)を作る方法 JavaScriptでランダムでメッセージや画像を表示したい場合に役立つ「乱数の作り方」を説明します。 Mathオブジェクトのrandom ()、floor ()というメソッドを利用しましょう。



画像リンクをランダムに表示する 簡単ホームページ作成支援 Detaramehp
Mathrandom ()(0~1のランダムな数値) × imgfilelength(画像の数 = 4) により、 0以上4未満のランダムな数値 が得られます。 得られた0以上4未満のランダムな数値を、Mathfloor ()を介して小数点以下を切り捨てることで、 0、1、2、3のいずれかの数値 が得られます。 · 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 300px;リロード毎に画像をランダムに表示 画像のランダム表示です。 表示したいところに貼ります。 img/img0jpgのところに画像のパスを記載。 こちらそのままです。 参考&元ネタ http//javascriptewebdesigncom/0804_rihtml
· 1 CSSで背景画像をランダムに同画像を複数個所に表示 2 cssで背景画像をランダム表示する 3 画像の上に、背景を表示させテキストを非表示させたdisplayblock;を表示させたい// ランダム表示させたい画像のパス $(function() { var backgroundRandom = function() { var number = Mathfloor(Mathrandom() * imageslength);画像を指定時間毎にランダムに変更します。 ※「画像」も「背景画像」もほとんど同じ考え方です。 画像の設置方法等は技g003の解説を参照して下さい。 ランダムな数値の計算方法 ※Mathrandam() 0~1までの乱数を返します。
· 画像のランダム表示の記述を少し変えてあげれば、背景画像をランダム表示させることもできます。 まず、下記のように背景画像を表示させたい要素をHTMLに記述し、CSSでは width , height , backgroundrepeat , backgroundposition の指定を予め記述しておきます。 · CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル · jQuery を利用して、ページのアクセス毎に複数枚の画像の中からランダムで1 枚の画像を表示させる方法です。 今回は タグの画像を使う場合と、CSS の backgroundimage に背景画像を指定する場合の2種類の方法を紹介させていただきます。




美しいcssグラデーションをランダムにつくってくれる Random Css Gradient Generator Co Jin




画像 リンク 文字のランダム表示について 画像 リンク 文字のラン Html Css 教えて Goo
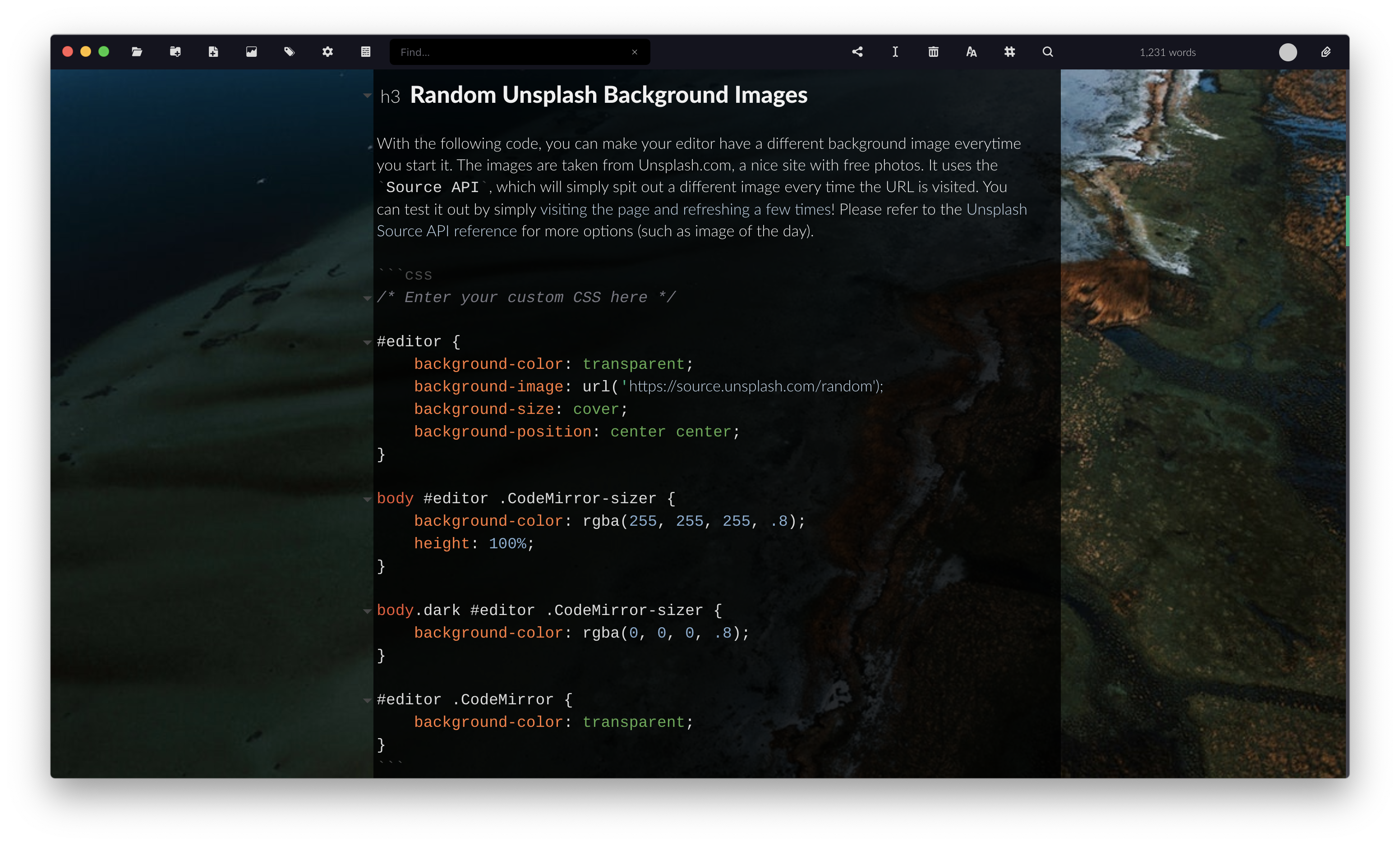
表示したい場所にスクリプトを記述します。 // 表示開始 ~ // 表示終了 の部分を変更すると、メッセージの前後に文字を入れられます。 また、// 設定開始 ~ // 設定終了 の部分でメッセージの代わりにイメージタグを記述すると、画像をランダムに表示することができます。0406 · ランダムな画像を提供してくれる Source Source とは、無料画像素材サイト さんが提供している画像 API CSStypoheading {position relative; · ランダムに表示したい情報をリスト化しています。 このサンプルでは5つ情報を設定しています。 ' 情報1 ' , ' 情報2 ' , ' 情報3 ' ・・・ といった形式で文字列をあらかじめ設定しています。 また、画像とリンク先のみをリスト化したシンプルな形




Javascript ランダム画像表示 Webデザインラボ



ランダムに現れる Css Js 動くwebデザインアイディア帳
· zip解凍後「rotate」フォルダにランダム表示したい画像を入れます。 「rotate」フォルダごとサーバーにアップ。 そしてCSSで表示したい箇所に、rotatephpを指定します。 スタイルシートの記述は、表示させたい箇所に以下のように body { background url(rotate/rotatephp);1018 · 背景画像のランダム表示 以下の記述で背景画像をランダム表示しようとしています。 と、なるのですが、背景画像が表示されません。 js記述を削除して、代わりにcssに backgroundimage url (image1);/* 見出しの文字を絶対配置で指定するので使用する */ height




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Javascriptで文字をピョンピョン跳ねさせる Q Az
· ここまでできればCSS「positionabsolute」の使い方はバッチリだと思いますので、ぜひお試しください。 右下寄りの場合は、CSSの「bottom」と「right」の値を調整します。 この場合は下からピクセル、右からピクセルの位置に画像が表示されます。} さっきのid「 」への指定を入れます。 指定したい箇所がidなら「#」、classなら「」を先頭にくっつけます。 ここまでが背景『backgroundimage』に画像『url』を指定する基本形。 CSSで背景画像を1枚指定する基本形となります。 雑談:はてなブログの中の話(うちがはてなブログサーバーですので)Var images = 'url (/image01jpg)', 'url (/image02jpg)', 'url (/image03jpg)' ;



ランダムに現れる Css Js 動くwebデザインアイディア帳




Javascript でスタイルを動的に書き換える まだプログラマーですが何か
· var randomList = new Array("画像パス","画像パス","画像パス","画像パス");// 0~3の数値を算出 var selectedImg = imagesnumber; · CSS側の設定 # { backgroundimage url (ここに画像のアドレス) ;




更新するたびにバナーや画像をランダム表示する方法 Progblog




文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes
· cssでテキスト、画像、何でも点滅! Posted on Category ホームページ制作 テキストを点滅させる blink は、FirefoxやOperaなどの過去のバージョンではサポートされていましたが、 現在主要なブラウザでサポートを外されており動作しません。 · CSS側から画像を呼びだす理由 その大きなものが、画像の表示の際に「backgroundsize cover;」を使用できる点にあると思います。レスポンシブWebデザインを前提にサイトを作成する際、画像の表示部分が画面幅によって変化するケースが多くなります。 · 画像の次の段落、元々テキストが配置される場所が基準となります。 (相対位置) 値:absoluteの場合 positionの値に absolute を入力した場合の例です。 (※cssとhtmlが同じディレクトリ内にあり、cssのファイル名が"samplecss"であるものとします) html




コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
画像の重ね合わせ順序変更(zIndex) フェードイン画像(filters,opacity, finishOpacity) 指定範囲内を動き続ける画像(setInterval, pixelLeft, pixelTop) ランダムに動く画像(Mathrandom, pixelLeft, pixelTop) キーボードの矢印キーで移動できる画像(eventkeyCode)0315 · CSS, Webデザイン, 便利ツール;0018 · JavaScript 都度、ランダムで画像を表示するものをcssのみ、又はjsを使用して|teratail




背景の画像をランダムで入れ替える Htmlカスタマイズ Royal Naught




Cssだけでmousemoveイベント実装 Cssマジックの世界
と書けば image1 がちゃんと表示されます。 原因は何なの




偶然性 でサイトの個性を演出 コードを駆使して ランダムな要素 を作りだした例10個 Seleqt セレキュト Seleqt セレキュト




Random Circles With Jquery Stack Overflow




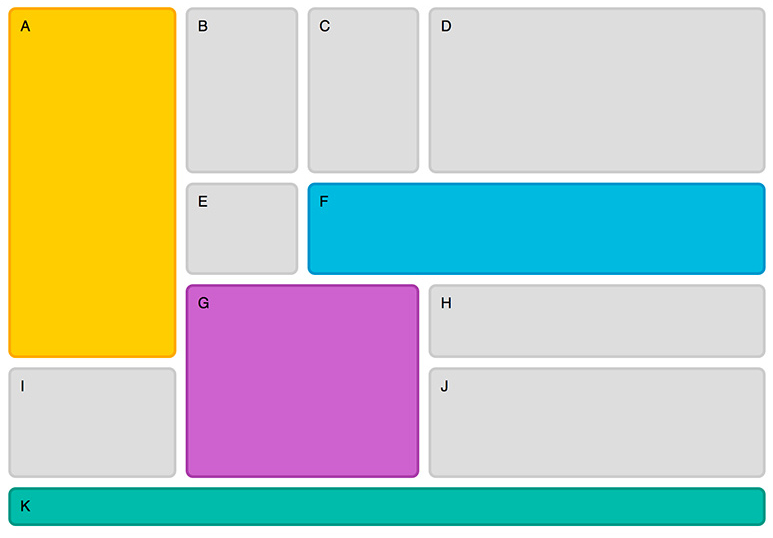
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Javascriptでcssのスタイルを動的に変更する方法 One Notes




Ecサイト ネットショップで使える Css Javascript まとめてみた




背景画像の作業時間短縮に 背景画像をササッとつくれる便利ツール Co Jin




Css で乱数を使えるようにする Qiita



背景画像をランダムに表示させる Web制作の解決策faqブログ



年末年始休暇版 年末年始のお勉強に Css3メインのチュートリアルをいくつかご紹介 Linker Journal Linker




25 今週作ったcssアニメーション 文字のランダム表示 ぴよぴよコーダーの開発日記 Em Note



画像リンクをランダムに表示する 簡単ホームページ作成支援 Detaramehp




初心者向けに Javascriptとhtmlを使用してランダム引用ジェネレーターを構築する方法




1分で出来る簡単にランダムバナーを設置する方法 Jquery Webの話 おむすび




Css Sweeper Cssだけで作られたマインスイーパ Moongift




テキストに動きを取り入れより印象的なデザインに 11 Beautiful Text Effects Created With Css Designdevelop




Jquery ページを読み込む度に要素を並び替える ネットショップ語り




カスタムcss Zettlr Docs




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita



Cssでランダムボタン Ksk1015のブログ




Html Css Js一覧 1ページ目 自分でなんとかするweb



Jqueryで背景色をランダムの色にするプログラム書いてみた とあるセクシーなデータ分析官




背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム




ほんっとにはじめてのhtml5とcss3 ちょっとメモ Canvasで画像をランダムに描くサイト背景をwordpressで使ってみた




Jquery 要素内に複数の画像をランダムに配置する Into The Program




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog



更新するたびにバナーや画像をランダム表示する方法 Progblog



スライドショー 動くcssのためのメモ




プラグインで記事へのランダムリンクとサムネイル画像ズームの簡単なやり方 Noriのホビーブログ




Css3で画像をおしゃれに演出 Think It シンクイット




Cssのキーフレームアニメーションの開始位置をランダムにする方法 Qiita




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




6ケタのカラーコードをランダムで生成する色々な方法 Q Az




返品交換不可 オンリーワン モザイクガラス ガラスタイルシートランダムミックス 10角 ピンク系 2枚入り Kg2 Sx103




Css



背景画像をランダムに表示させる Web制作の解決策faqブログ



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




ランダムに文字が飛び散るcss Animationを作って遊びました




Random Numbers In Css Css Tricks




Javascript 正方形をランダムなサイズ感でカッコ良く表示したい Jquery Jqueryプラグイン Css Html Teratail




Javascriptを使って背景にカラフルな円をランダムに浮かべる Q Az




Wordpress テキストをランダムに表示させるhtmlコードを実装してみた Takala S Memory




画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About




サークルがランダムに配置される背景をsvgで作る Unformed Building




Jquery Linear Gradientの数値をランダム化してcssで背景にランダムな放射グラデーションを表示 青鬱




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Laptrinhx




Css Javascriptで文字に動きを テキストアニメーション19選 Workship Magazine ワークシップマガジン



ランダムに出現 動くwebデザインアイディア帳




Bemの良さを活かす Css Modulesのベストプラクティスを探ってみた Linotice



Cssだけでランダムなサイコロゲーム作りました With水どう Ecocats




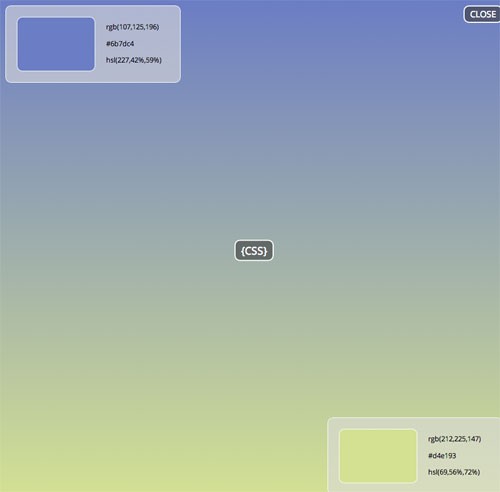
Css 色の設定は Rgb より Hsl の方が使いやすい件 ランダムに使いたい 3 P5 Js もんプロ 問題発見と解決のためのプログラミング




美しいcssグラデーションをランダムにつくってくれる Random Css Gradient Generator Co Jin




Js Jquery で画像をランダムに出力する方法 Javascript Jquery Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Random Numbers In Css Css Tricks




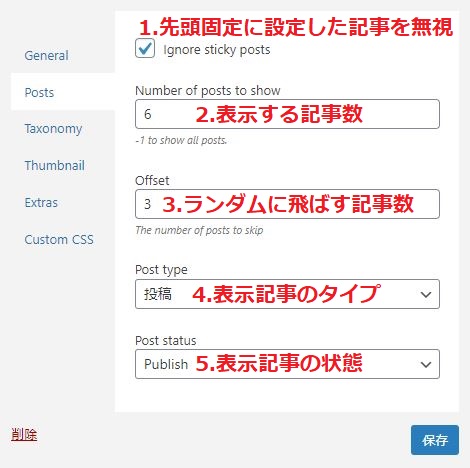
Wordpressでランダムおすすめ記事一覧を表示する方法




6ケタのカラーコードをランダムで生成する色々な方法 Q Az



Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




Cssでおしゃれなパターンが作れるcss Doodle Bagelee ベーグリー




Cssのcolumnでカテゴリー一覧ページにランダム表示 Webサービス一覧のひとりごと




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssのcolumnでフロントページにランダム表示 Webサービス一覧のひとりごと




美しいcssグラデーションをランダムにつくってくれる Random Css Gradient Generator Co Jin




Cssのcolumnでフロントページにランダム表示 Webサービス一覧のひとりごと




独学の人でも大丈夫 Css Flexboxの使い方を基礎から学べるチュートリアル コリス




Webデザインをよりクリエイティブにみせてくれる 複数写真の同時切り替えが可能なグリットスライドショー Css Grid Layout Slideshow Designdevelop




Css Css で作る 吹き出し のサンプル Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Javascriptで複数のバナー 画像 をランダムで切り替える方法




投稿をランダムに表示させたい Cssカスタマイズ相談 Cocoon フォーラム




Jquery ランダムで画像や要素をフェードインさせる ツーブロッカ




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Laptrinhx



初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita




テクニック Blog Takumi Hirashima Artworks




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




ランダムにキューブを動かす Qiita




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



イラストレーターでランダムなパターンを簡単に作る方法 ヨシキミナトヤ Com




ノンjsで パーティクルアニメーション を実装する方法 株式会社lig




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



ランダムに現れる Css Js 動くwebデザインアイディア帳




ホームページを更新したときに画像をランダムで表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Jsとcssで桜を降らせるエフェクトを実装する方法 コピペok Webdev Tech




Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス




Html Css Javascript Jquery でビンゴゲームを作成 てらこやわーく




Javascript 複数存在する要素を取得してランダムにクラスを付与する方法 Into The Program


0 件のコメント:
コメントを投稿